google maps embed

















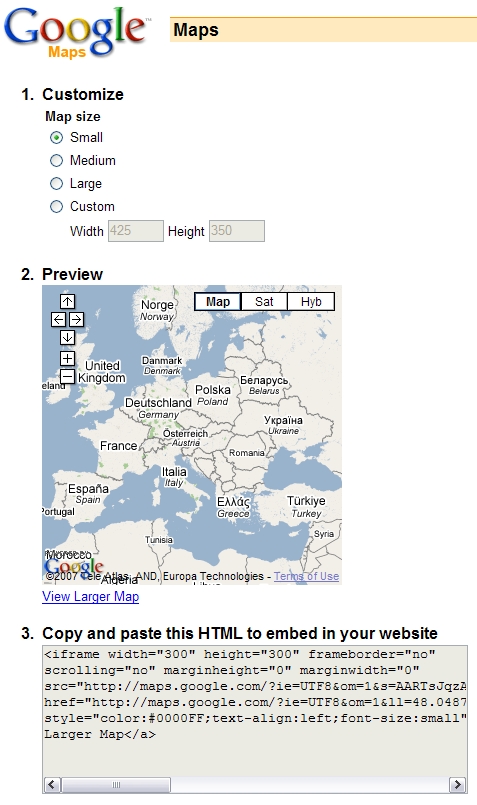
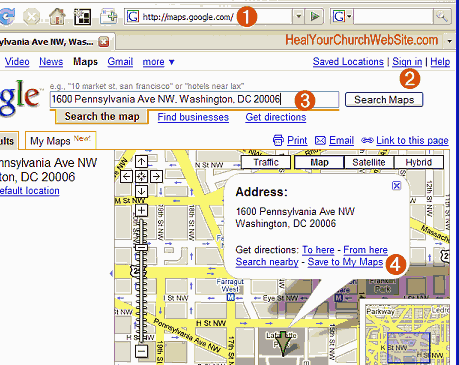
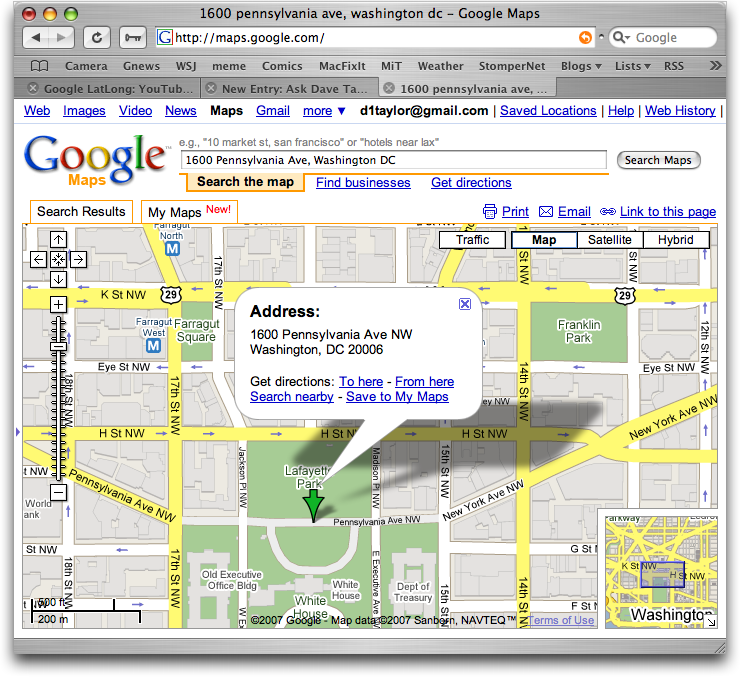
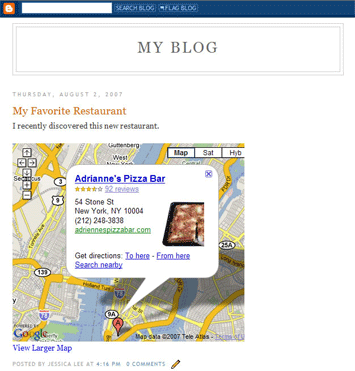
Well this is it, you have just embedded a Google Map on your site! If you want to share your location as a Google Map on your Posterous, Embedded Google maps are a great way to add info to Backpack pages (or Google Maps Tutorials | Free Tutorials | My Maps | Add (Embed) Google Map Posterous-auto-embed-google-maps. Say you want to display Google Map Google Maps Embed 0.1.15 — Bug fixing for compatibility with Confluence 3.2 Google Maps Tutorials | Free Tutorials | My Maps | Add (Embed) Google Map The final result is a fully functional map embed minus the embed code. Steps 1-4 of how to embed a google map. Step 1: Goto maps.google.com (phew,
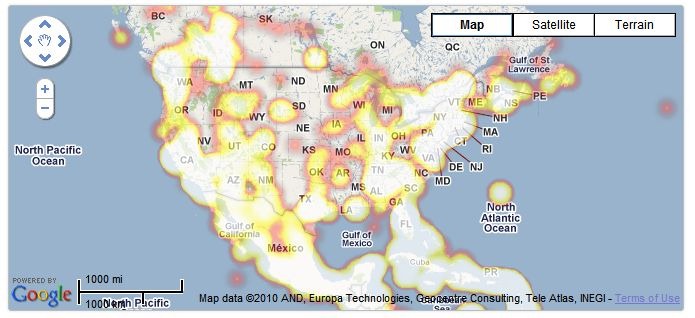
but Google Maps embeds can certainly prove useful in numerous scenarios How can I embed a Google Map on my Web page? google map with flash video palayer embedded To learn more, see the Google Maps user guide. To embed a map using the defaults: {{ google.map("555 W. Beech St., How to embed Google Maps on your site without requiring IFRAME or Javascript You can easily embed/add Google Maps Add this code to your Google Maps embed code, and get a basic heat map Run a search on Google Maps and you'll notice the link to this Embed Basic Google Maps into Websites

No comments:
Post a Comment